实用这个视觉规范可以让你的UI设计在一个舒适值内,所有的规范都是基于daydream建立的,但是也适用于其他头戴显示器.
在此文件中,距离用户1m距离为1px = 1dmm,1 dmm = 1mm。
创建了Dmm(距离独立毫米),以确保UI是可读和可用的,无论距离VR中的用户离开多远。
[#戳这里下载 Google Daydream设计规范 v1.0 中文版]
干货解读
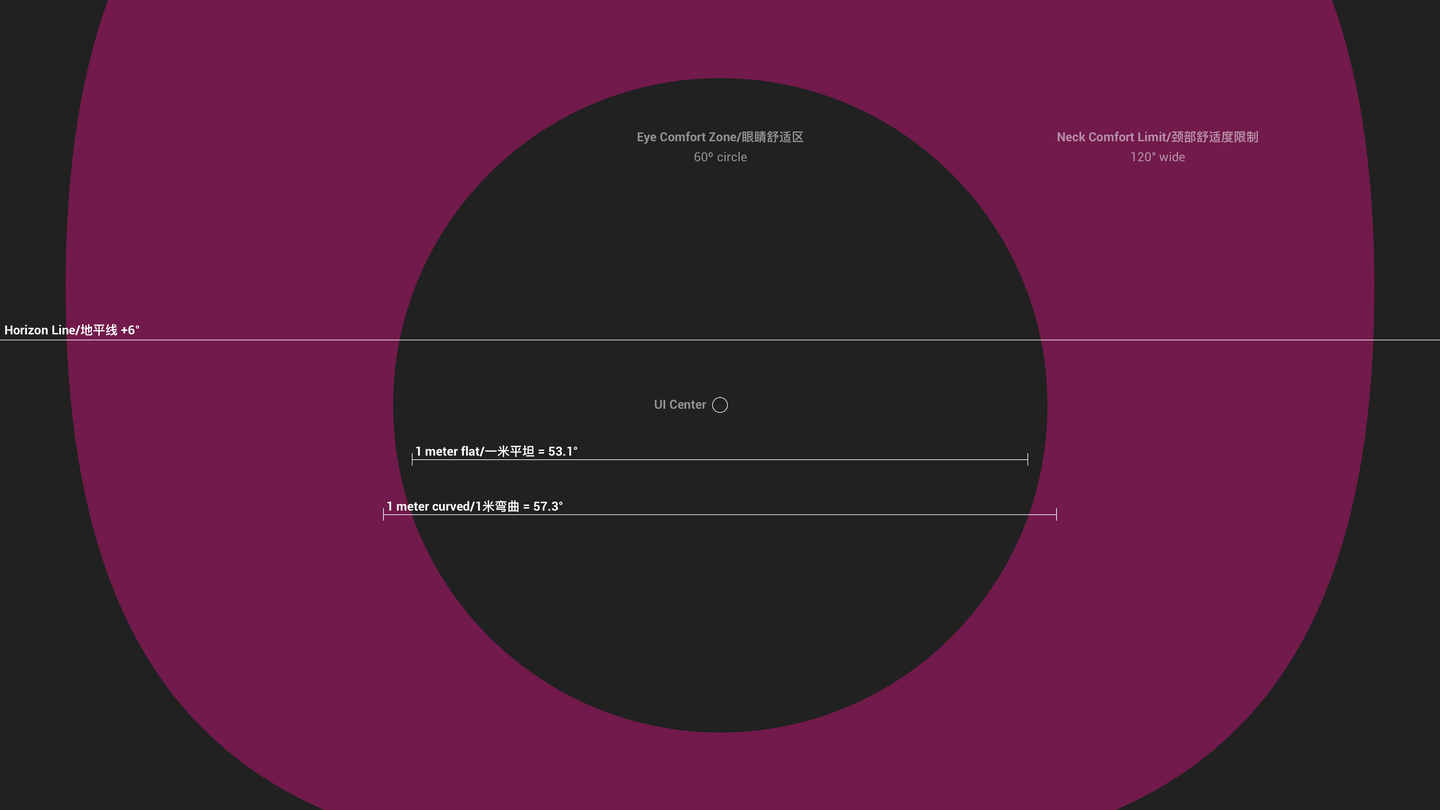
眼睛舒适值60°(主UI建议大小在这个范围内)
这个区域主要是建议UI应该再哪里.在该区域之外的任何内容都会冒着用户看不到它或者不能跟它互动的风险。
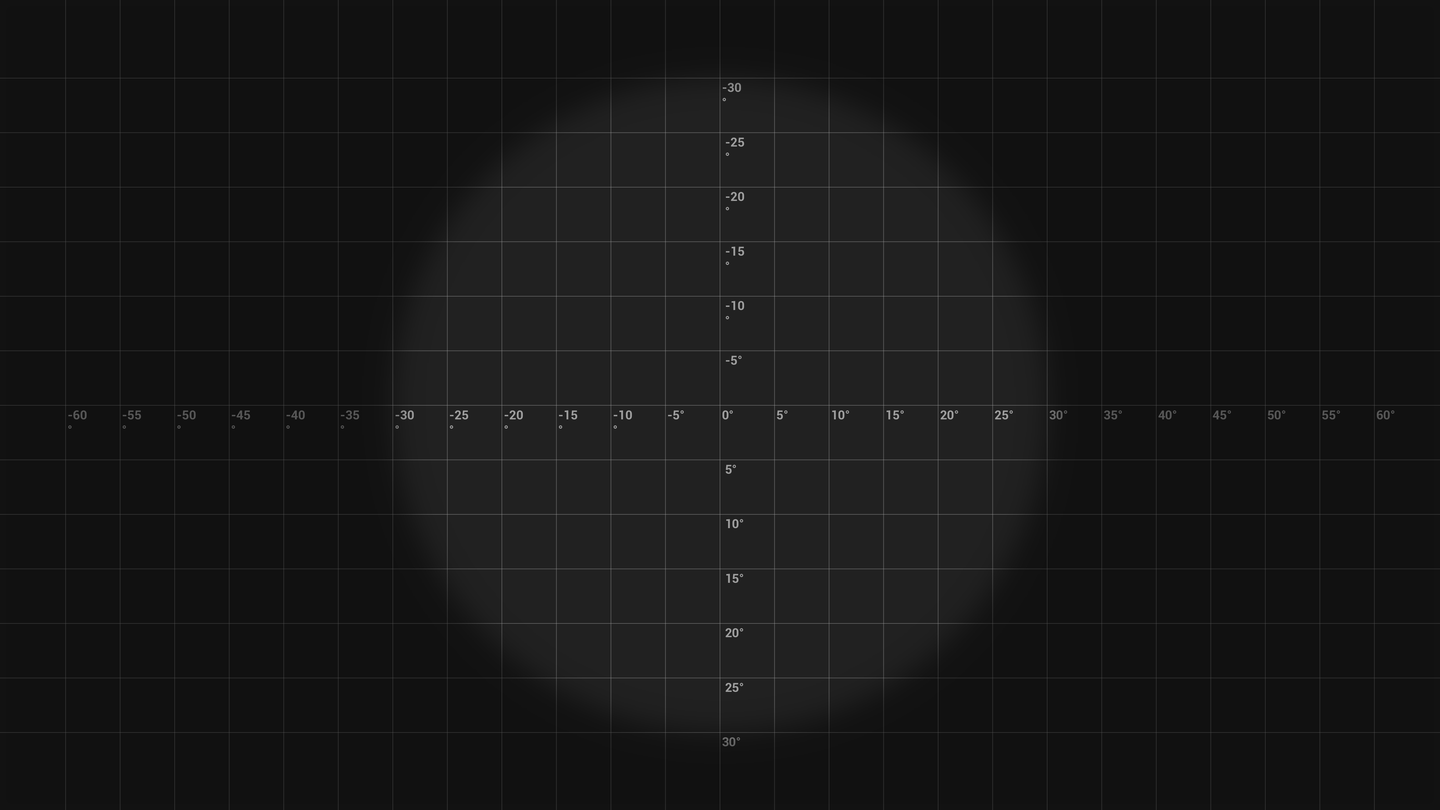
考虑到我们的周边视力和眼睛肌肉,我们眼睛的舒适极限在任何方向约为+/-30º。60º也和DayDream和Cardboard观众的FOV接近。也可以使用这个指南去模仿用户的聚焦中心。
颈部舒适度限制120°wide
这个区域是二级UI元素应该在哪里。 如果用户需要频繁观看或长时间使用,该区域内的任何内容都会导致颈部疲劳。
地平线
考虑到用户的头部有角度,该指南有助于显示您的UI中心默认为地平线以下-6º(中心圆在指南中)
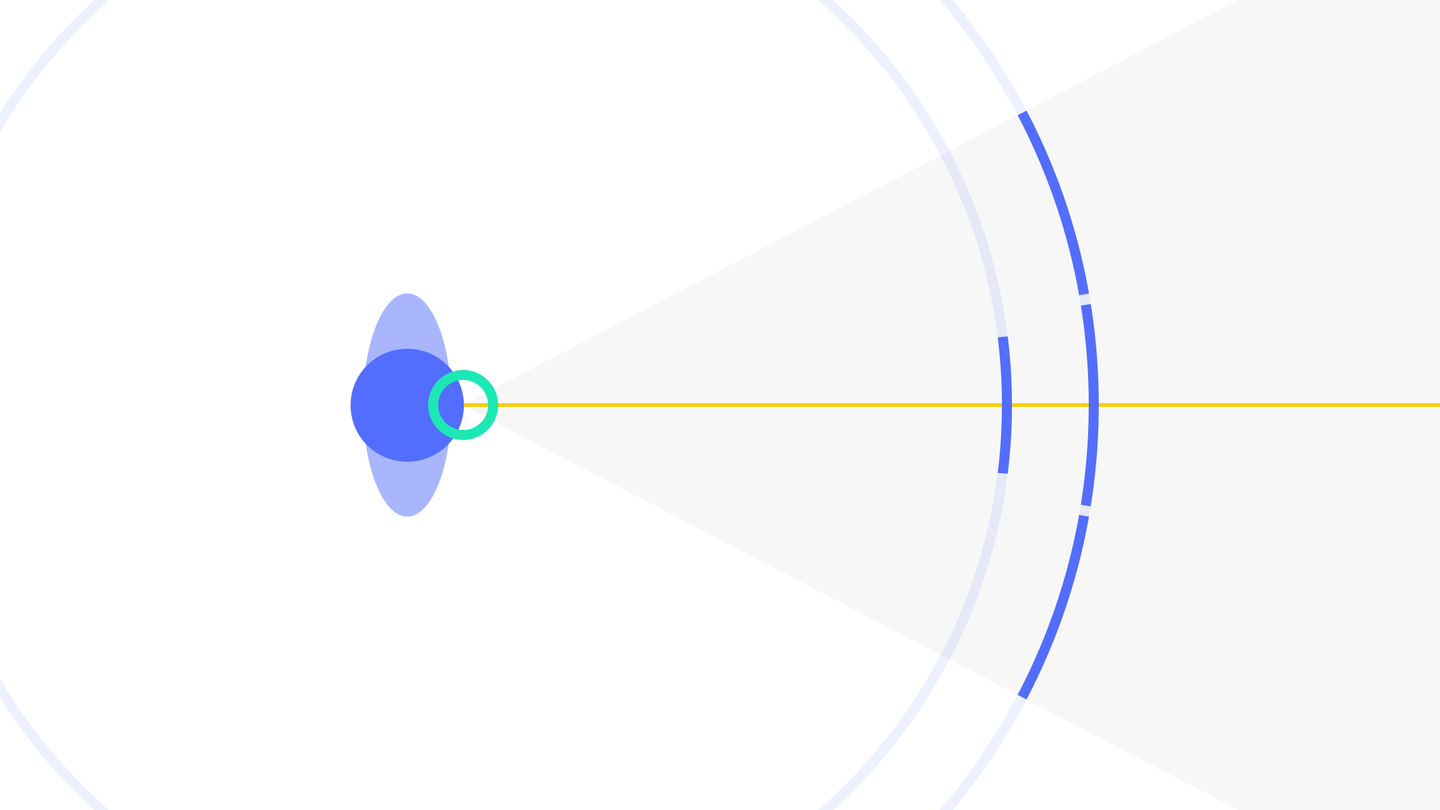
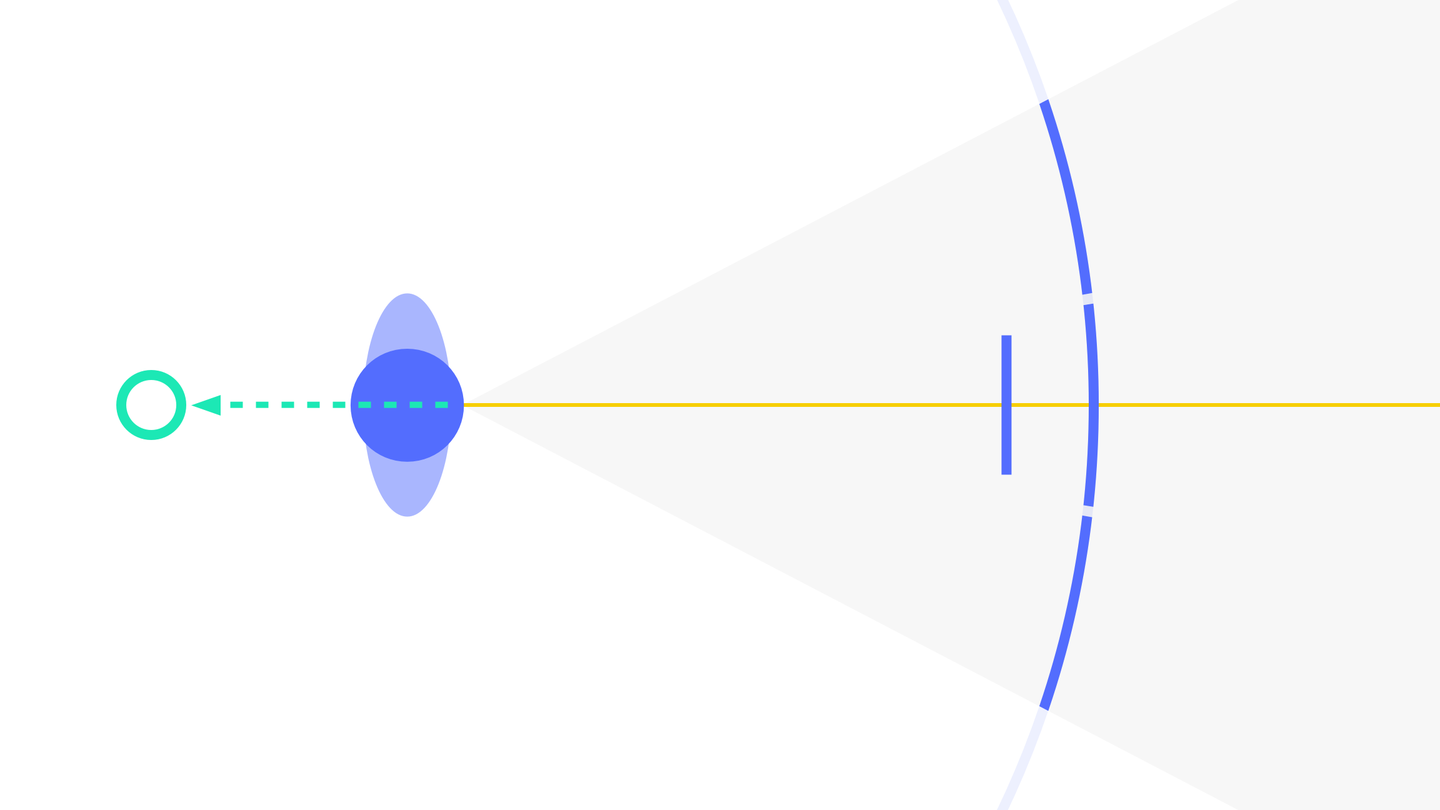
一米宽(弯曲)Tips:参看示例图标示长度和视觉范围的关系
在以用户视图为中心的曲线上的1米长度。
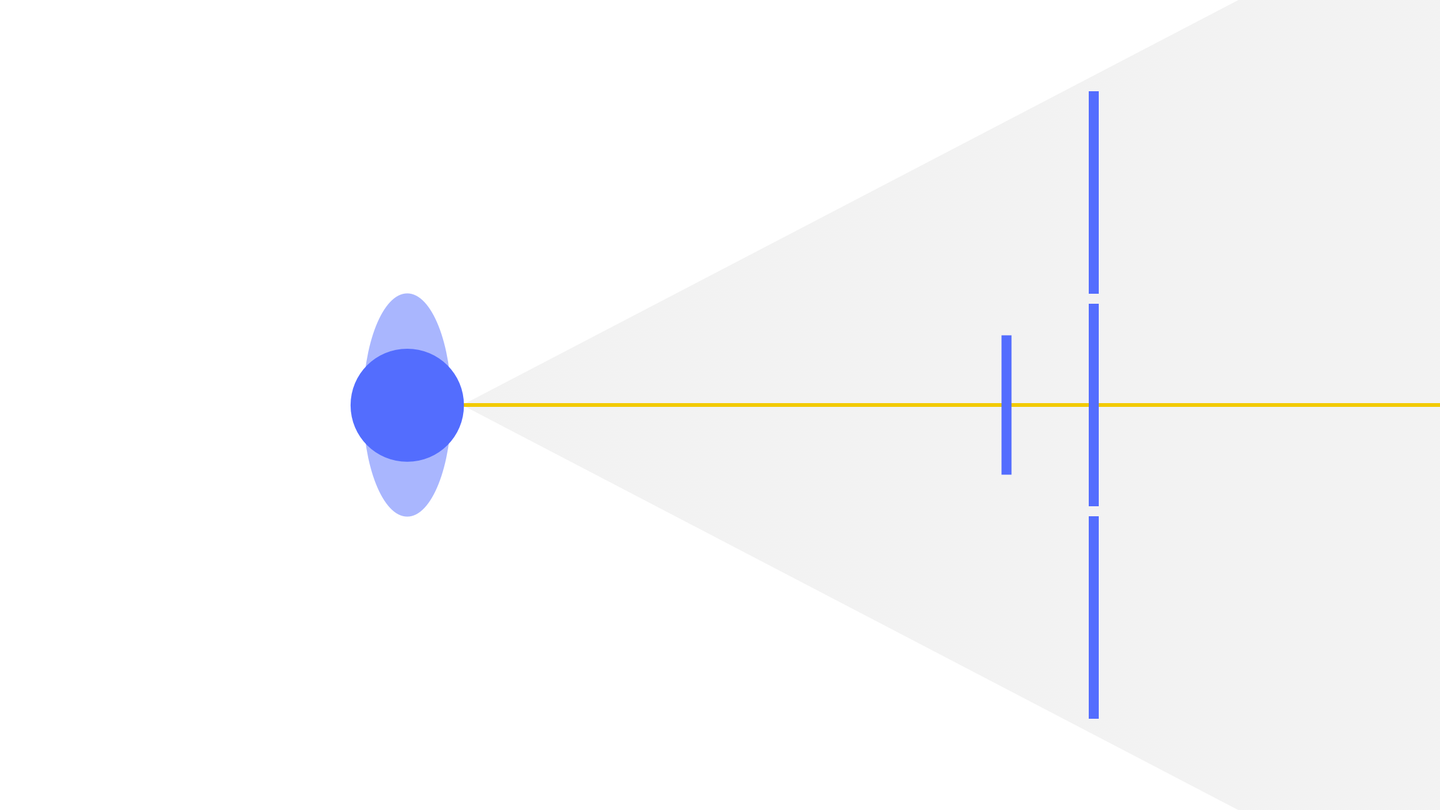
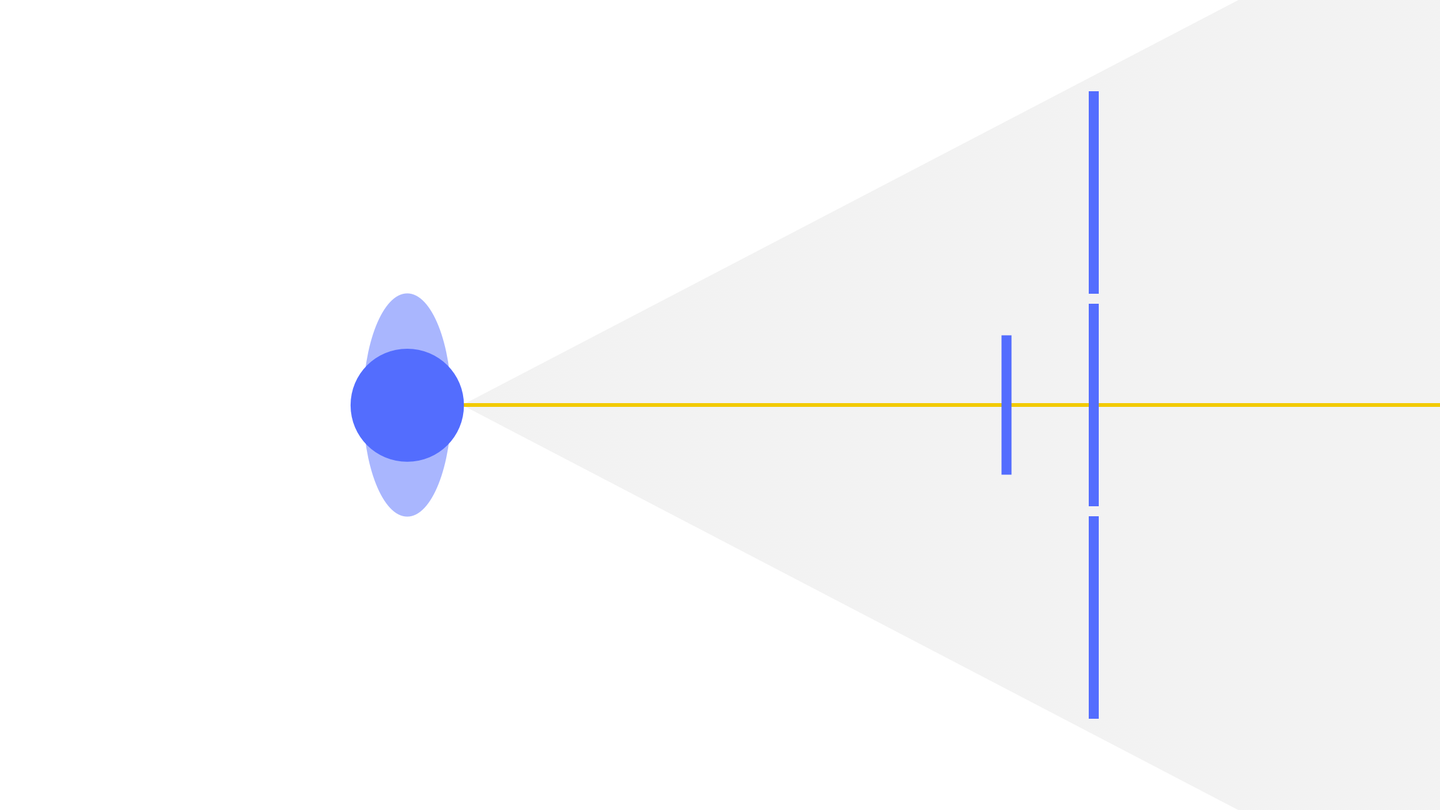
一米宽(平)Tips:参看示例图标示长度和视觉范围的关系
长度为1米,平坦且不弯曲或有角度。
Tips:请配合以下参考图片阅读


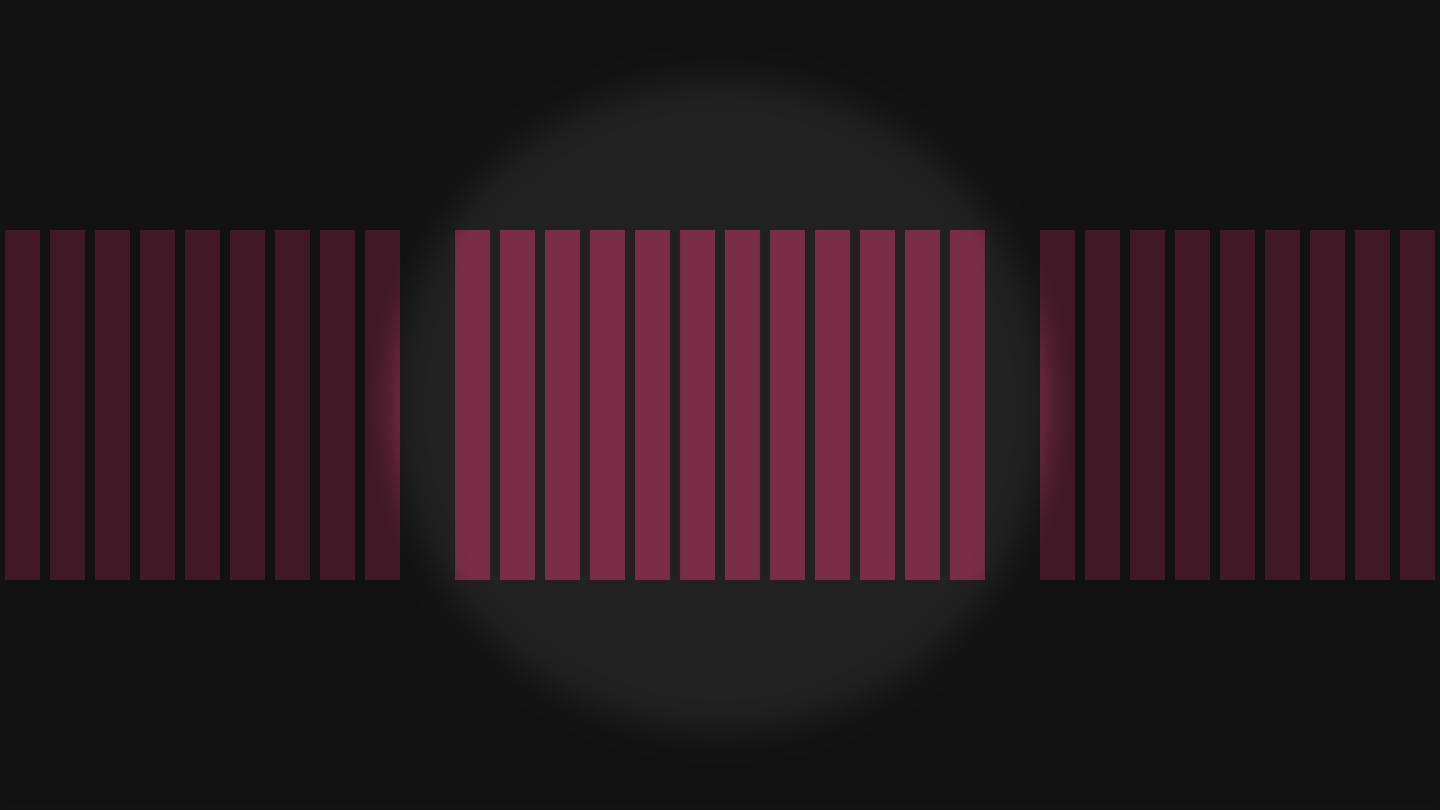
Daydream12列设计网格
灵活的网格可以整除 1, 2, 3, 4, 6.
• 行 = 56dmm
• 边距 = 16dmm
• 总宽度 = 848dmm
添加额外的列以适应更广泛的布局。

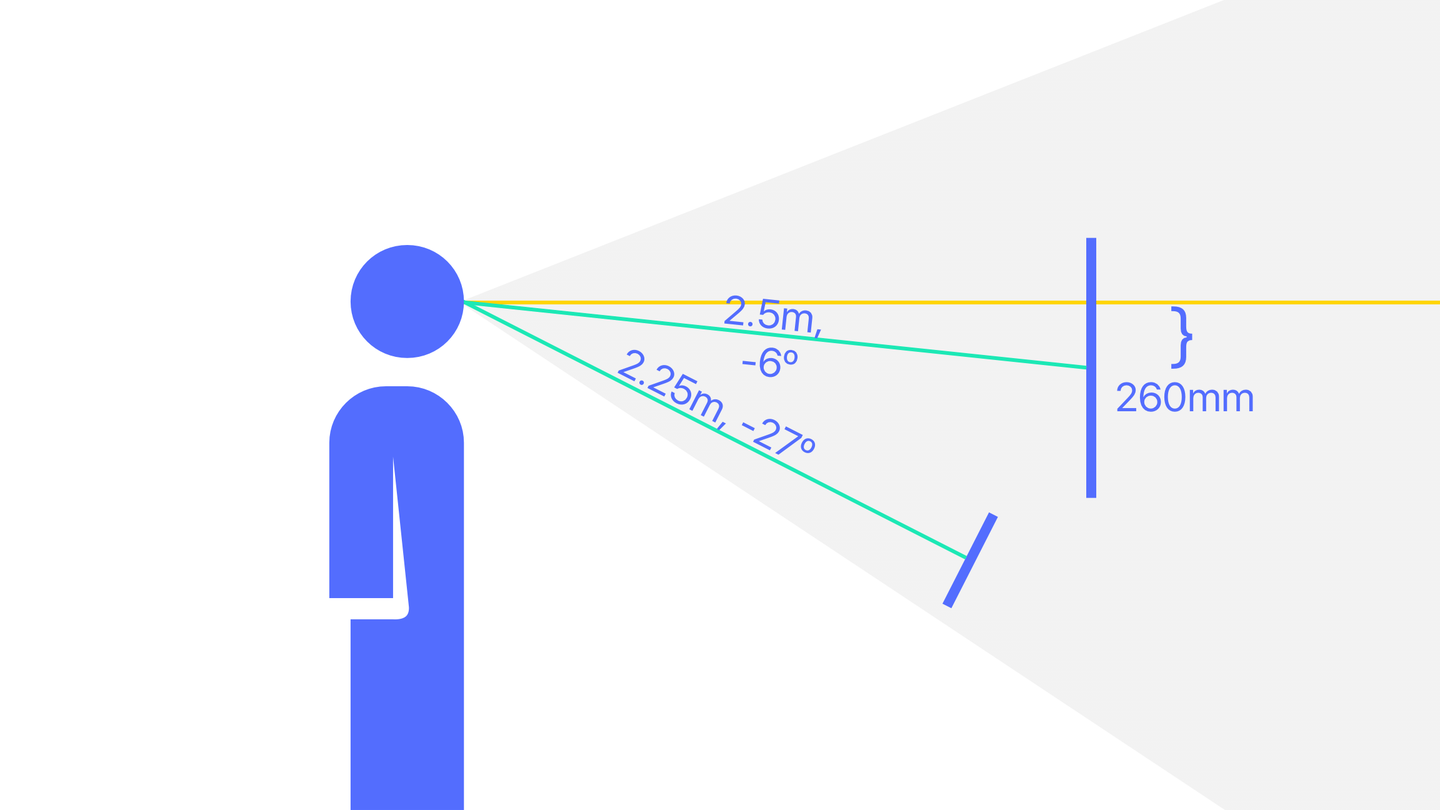
曲率参考图(建议值)
- UI中心默认为地平线以下-6º,放置在距离人物2.5m位置。
- 低头呼出的空间默认为地平线以下-27°,距用户2.25米。
- 面板折线角度为-19.25°。
- 有两种曲率形式建议(完美/轻松)可参考示例图
Tips:请配合以下参考图片阅读





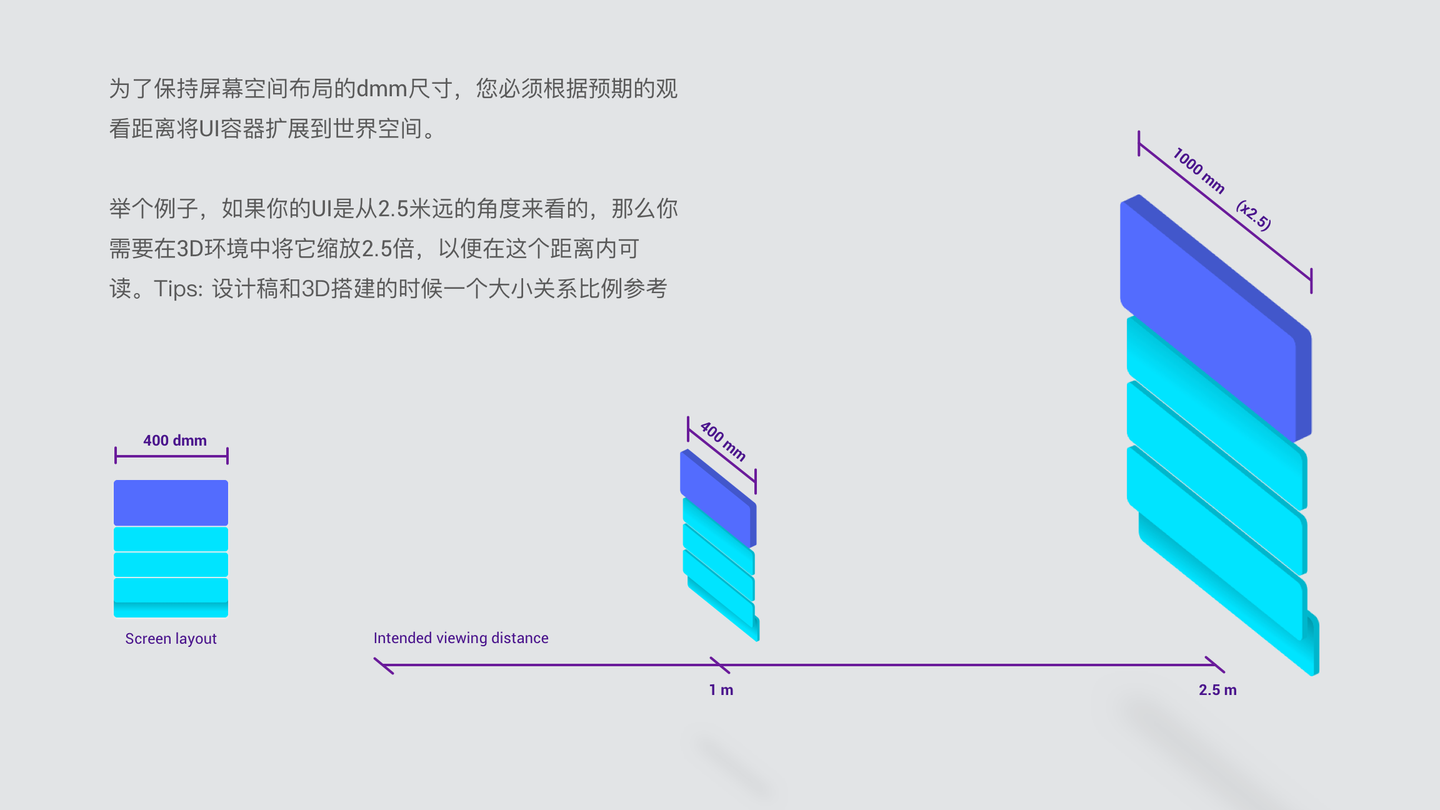
距离(设计稿和3D搭建的时候的一个大小比例参考)
为了保持屏幕空间布局的dmm尺寸,您必须根据预期的观看距离将UI容器扩展到世界空间。举个例子,如果你的UI是从2.5米远的角度来看的,那么你需要在3D环境中将它缩放2.5倍,以便在这个距离内可读。

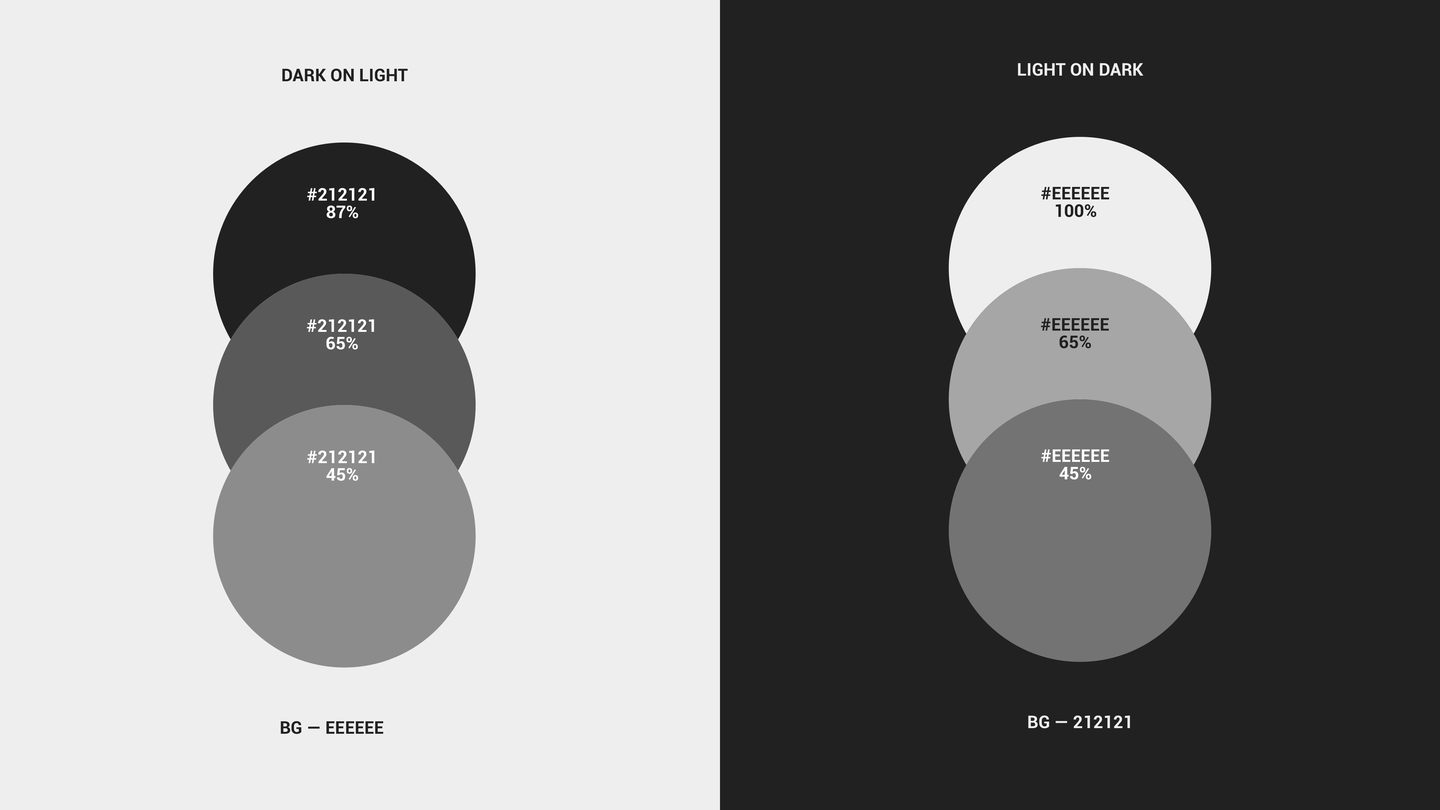
颜色
注意:由于VR中的白色#FFFFFF非常亮,我们建议将#EEEEEE替换为背景,卡片或按钮等表面。 白色仍然适用于需要弹出的文本和图标。